
Google Maps – один из самых популярных сервисов, который предоставляет огромный массив возможностей для работы с географическими данными. Узнавши о потрясающем функционале API Google Maps, многие разработчики стремятся научиться использовать его для создания своих собственных карт и интеграции их в веб-приложения. В этой статье мы рассмотрим основные шаги по работе с API Google Maps и поможем вам начать свое путешествие в мир географических данных.
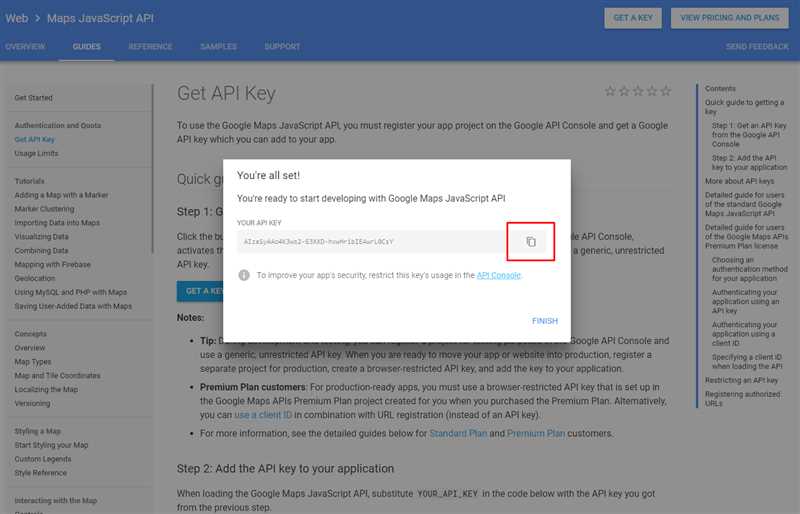
Первым шагом для работы с API Google Maps является получение ключа API. Этот ключ дает доступ к функциям Google Maps API, а также помогает отслеживать использование карты и обеспечивать безопасность вашего приложения. Чтобы получить ключ, вам потребуется зарегистрироваться в Google Cloud Platform, создать проект и настроить API Google Maps. Затем вам будет выдан уникальный ключ, который вы сможете использовать в своем приложении.
После получения ключа API вам понадобится подключить необходимую библиотеку Google Maps JavaScript API. Эта библиотека предоставляет набор методов и функций для работы с картой и ее компонентами. Для подключения библиотеки вам потребуется вставить специальный скрипт в разметку вашего веб-приложения. После подключения библиотеки вы сможете начать использовать API Google Maps для отображения карты и работы с ее компонентами.
Шаг 1: Знакомство с Google Maps API
Google Maps API это набор программных интерфейсов, с помощью которых можно взаимодействовать с сервисом Google Maps и использовать его функциональность на своем веб-сайте или приложении. Это позволяет добавлять карты, маркеры, маршруты и другие возможности Google Maps на своем сайте.
Прежде чем начать использовать Google Maps API, необходимо создать свой собственный API-ключ, который будет использоваться для аутентификации при обращении к API. API-ключ содержит информацию о том, какие функции Google Maps API разрешены для использования вашим приложением, и обеспечивает безопасность и ограничение использования API.
Один из основных компонентов Google Maps API — это JavaScript API, который позволяет динамически создавать и взаимодействовать с картами на веб-странице. JavaScript API предоставляет набор методов и событий для работы с картами, маркерами, информационными окнами и другими элементами карты.
Шаг 1: Знакомство с Google Maps API поможет освоить основные принципы использования API и создать API-ключ для своего проекта.
Шаг 2: Получение API-ключа Google
Для использования API Google Maps необходимо получить API-ключ. API-ключ представляет собой уникальный идентификатор, который авторизует вас и отслеживает использование сервисов. Получить API-ключ можно путем создания проекта и настройки доступа к API в консоли разработчика Google.
Чтобы получить API-ключ Google, вам необходимо выполнить следующие действия:
- Зарегистрироваться на сайте консоли разработчика Google.
- Создать новый проект в консоли разработчика Google.
- Открыть страницу учетной записи Google Cloud и активировать биллинг.
- Включить необходимые API (например, Google Maps JavaScript API).
- Создать учетные данные и получить API-ключ.
После получения API-ключа Google, вы можете его использовать для настройки доступа к различным сервисам Google Maps, включая карты, маркеры, маршруты и другие функции ваших приложений.
Шаг 3: Интеграция API Google Maps в веб-приложение
Для интеграции API Google Maps в веб-приложение вам потребуется выполнить несколько простых шагов. Прежде чем начать, убедитесь, что вы зарегистрировались на Google Cloud Platform и создали проект API.
Вот основные шаги, которые вам следует выполнить:
1. Получите API-ключ
Перейдите на Google Cloud Platform и создайте новый проект. Затем перейдите во вкладку «API и сервисы» и нажмите «Включить API и сервисы». В поисковой строке найдите Google Maps JavaScript API и включите его для своего проекта. Затем во вкладке «Учетные данные» создайте новый ключ API.
2. Подключите API-ключ к веб-приложению
Добавьте следующий код в тег <head> вашего HTML-документа, заменив YOUR_API_KEY на ваш собственный API-ключ:
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places"></script>
3. Создайте карту
Создайте контейнер для карты в своем HTML-документе, используя элемент <div> с уникальным идентификатором. Затем добавьте следующий код JavaScript, чтобы создать карту и отобразить ее в контейнере:
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
</script>
<div id="map"></div>
4. Добавьте дополнительные функции и слои
Google Maps API предлагает множество дополнительных функций и слоев, которые вы можете добавить в свое веб-приложение. Например, вы можете добавить маркеры, информационные окна, поведения карты и многое другое. Обратитесь к документации API для получения подробной информации о доступных возможностях.
Итог
Поздравляю! Вы успешно интегрировали API Google Maps в свое веб-приложение. Теперь вы можете использовать все функции и возможности Google Maps для отображения карт, маркеров, маршрутов и многое другое. Не забудьте настроить и стилизовать карту в соответствии с вашими потребностями и дизайном веб-приложения.
Наши партнеры: