
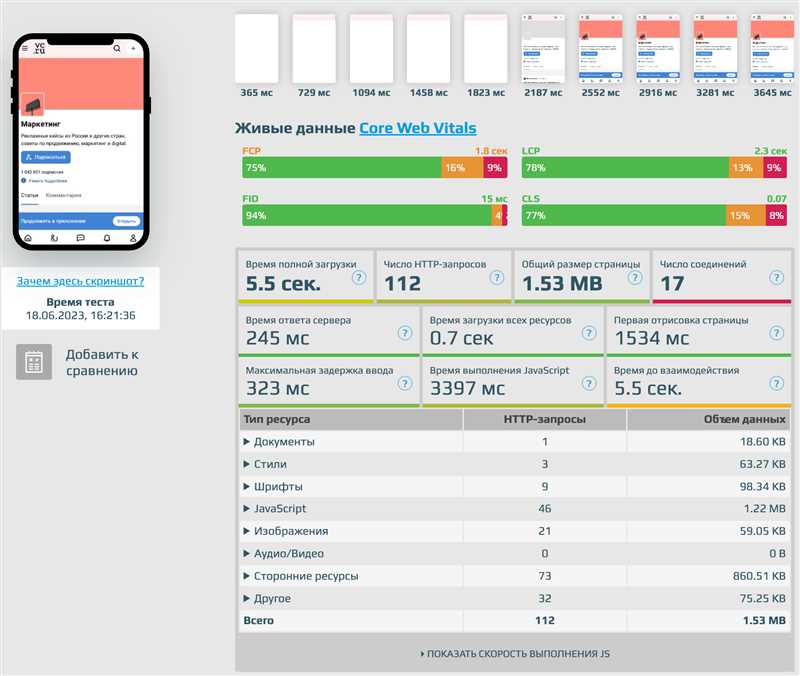
Core Web Vitals – это набор показателей, которые определяют, насколько хорошо сайт выполняет основные задачи пользователей в контексте скорости и визуальной стабильности. Эти показатели включают Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) и First Input Delay (FID). Их оптимизация является ключевым фактором для улучшения пользовательского опыта и SEO-рейтинга сайта.
Google Analytics 4 (GA4) и Looker Studio – это мощные инструменты, которые позволяют анализировать производительность сайта и создавать детальные отчеты по Core Web Vitals. В Google Аналитике 4 можно установить метку gtag.js или GTM для сбора данных о Core Web Vitals, а затем использовать встроенные отчеты для анализа скорости сайта и определения узких мест. Looker Studio, в свою очередь, позволяет создавать настраиваемые отчеты и визуализации, основанные на собранных данных из Google Аналитики 4.
Мониторинг скорости сайта и анализ Core Web Vitals является важным шагом для повышения качества пользовательского опыта и улучшения позиций сайта в поисковых системах. Создание отчетов по Core Web Vitals в Google Аналитике 4 и Looker Studio поможет вам получить ценные инсайты и оптимизировать работу вашего веб-сайта.
Как создать отчет по Core Web Vitals в Google Аналитика 4 и Looker Studio
В Google Аналитика 4 и Looker Studio доступна возможность создания отчетов по Core Web Vitals. Core Web Vitals — это набор метрик, которые используются для измерения и оценки пользовательского опыта при загрузке веб-страницы. Они включают в себя такие показатели, как Largest Contentful Paint (LCP), First Input Delay (FID) и Cumulative Layout Shift (CLS).
Для создания отчета по Core Web Vitals в Google Аналитика 4 и Looker Studio необходимо выполнить следующие шаги:
- В Google Аналитика 4 настроить сбор метрик Core Web Vitals для вашего сайта. Для этого необходимо добавить соответствующий код JavaScript на каждую страницу вашего сайта.
- Настроить связь между Google Аналитика 4 и Looker Studio. Для этого в Looker Studio необходимо добавить соответствующий источник данных (Data Source) с использованием API Google Аналитика 4.
- Создать отчет в Looker Studio, используя данные из Google Аналитика 4. В отчете можно визуализировать метрики Core Web Vitals с помощью диаграмм, графиков и таблиц.
Создание отчета по Core Web Vitals в Google Аналитика 4 и Looker Studio позволит вам получить полную информацию о скорости загрузки вашего сайта и проанализировать, какие настройки и изменения необходимо внести для улучшения пользовательского опыта.
Создание отчета по Core Web Vitals в Google Аналитика 4
Для создания отчета по Core Web Vitals в Google Аналитика 4 необходимо выполнить следующие шаги:
- Обновите Google Аналитика: Убедитесь, что ваш аккаунт в Google Аналитика обновлен до последней версии Google Аналитика 4.
- Добавьте отслеживание Core Web Vitals: Внедрите код отслеживания Core Web Vitals на каждую страницу своего сайта. Этот код будет собирать и отправлять данные о метриках Core Web Vitals в Google Аналитика.
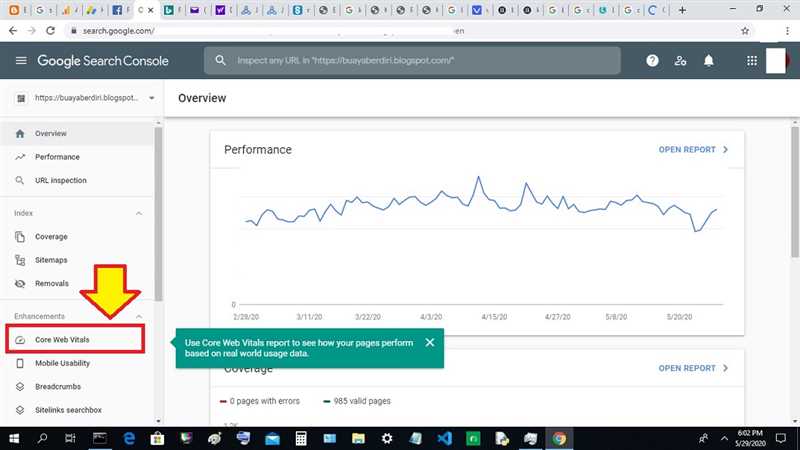
- Настройте отчет Core Web Vitals: В интерфейсе Google Аналитика 4 найдите раздел «Отчеты» и создайте новый отчет Core Web Vitals. Укажите интересующие вас метрики и настройки фильтрации данных.
После завершения этих шагов, вы сможете просматривать отчет по Core Web Vitals в Google Аналитика 4. Отчет будет содержать информацию о производительности вашего сайта, анализировать показатели метрик Core Web Vitals и помочь вам оптимизировать загрузку страницы для лучшего пользовательского опыта.
Мониторинг скорости сайта с помощью Looker Studio
В данной статье мы рассмотрели несколько методов мониторинга скорости сайта с использованием инструментов Google Аналитика 4 и Looker Studio.
Google Аналитика 4 позволяет отслеживать Core Web Vitals с помощью отчетов встроенных в панель управления. Это дает возможность анализировать данные о скорости сайта и выявлять проблемные страницы, которые нуждаются в оптимизации. Также Google Аналитика 4 предоставляет возможность сравнить показатели скорости с конкурентами и увидеть, как сайт производится на фоне других.
Looker Studio предоставляет возможность создавать настраиваемые отчеты по Core Web Vitals для более подробного анализа и мониторинга скорости сайта. С помощью Looker Studio можно создавать гибкие дашборды, которые отображают самые важные показатели скорости и позволяют визуализировать данные для лучшего понимания. Благодаря возможности настройки связей между данными, Looker Studio дает возможность глубокого анализа и выявления причин плохой производительности сайта.
Итоги

- Мониторинг скорости сайта является важным этапом в оптимизации производительности и пользовательского опыта.
- Google Аналитика 4 позволяет отслеживать Core Web Vitals и анализировать данные встроенными отчетами.
- Looker Studio предоставляет возможность создавать настраиваемые отчеты и дашборды для более глубокого анализа.
- Сочетание Google Аналитика 4 и Looker Studio позволяет получить полную картину скорости сайта и определить проблемные места для оптимизации.
Мониторинг скорости сайта является непременным этапом для любого веб-мастера или владельца сайта. Использование инструментов Google Аналитика 4 и Looker Studio поможет вам получить полную информацию о производительности вашего сайта и принять меры для его оптимизации.
Наши партнеры: