
Типографика играет важную роль в дизайне сайта, поскольку она определяет визуальное восприятие текстовой информации. Верное использование типографики позволяет создать гармоничное и читабельное оформление текста, улучшить пользовательский опыт и выделить ключевые элементы контента.
В данной статье мы рассмотрим основные понятия, связанные с типографикой в дизайне сайта. В частности, мы поговорим о выборе шрифтов, их комбинировании, размещении на странице, а также о принципах использования размеров и интерлиньяжа.
Одним из первых шагов при работе с типографикой является выбор подходящего шрифта. Шрифты могут быть разделены на две категории — шрифты с засечками и без засечек. Каждая из этих категорий имеет свои преимущества, и выбор зависит от стиля сайта и типа контента. Кроме того, важно учитывать читаемость и поддержку выбранного шрифта на различных устройствах и браузерах.
Значение типографики в дизайне сайта
Одним из важных аспектов типографики является выбор шрифтов. Шрифты могут передавать определенные эмоции и настроение, а также могут быть ассоциированы с определенными брендами или стилями. При выборе шрифтов для дизайна сайта важно учесть его целевую аудиторию и контент, который будет на нем размещен. Например, для серьезного бизнес-сайта может быть выбран классический и легко читаемый шрифт, а для креативного или художественного сайта — более нестандартный и запоминающийся шрифт.
Интерлиньяж и размеры шрифта также важны для создания удобного чтения и привлекательности текста. Делая промежуток между строками слишком большим или маленьким, можно ухудшить восприятие контента пользователями. Подбирая оптимальные значения интерлиньяжа и размера шрифта, можно создать баланс, который позволит удобно и эффективно читать текст на сайте.
- Типографика также может использоваться для выделения важной информации на сайте.
- Подчеркнутый, полужирный, курсивный шрифт или изменение размера могут представлять ключевую информацию или важные элементы интерфейса.
- Правильное использование типографики может сделать сайт более привлекательным и профессиональным.
В итоге, типографика позволяет организовать контент на сайте, сделать его более удобным для чтения и визуально привлекательным. Правильный выбор шрифтов, размеров и оформления текста может улучшить пользовательский опыт и способствовать достижению поставленных целей с помощью дизайна сайта.
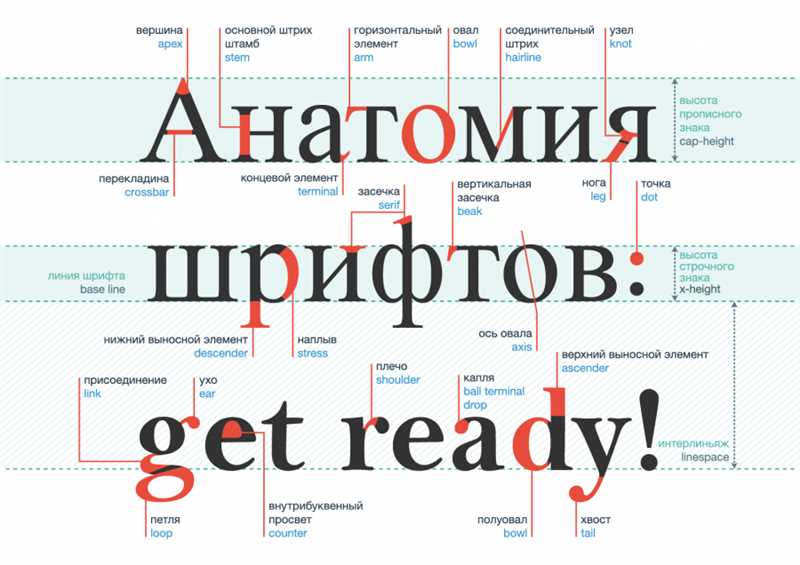
Основные элементы типографики
Основные элементы типографики включают различные способы оформления текста, такие, как:
- Шрифты: выбор подходящих шрифтов – одна из важных задач в типографике. Он может быть серифным (шрифты с засечками) или без засечек, моноширинным или курсивным. Необходимо выбирать шрифты, которые хорошо читаются и соответствуют теме сайта.
- Размер: размер шрифта играет важную роль в создании иерархии на странице. Более крупный размер может привлечь внимание к заголовкам и важным элементам, а меньший размер – использовать для основного текста.
- Межстрочное расстояние: определяет пространство между строками текста. Правильное использование межстрочного расстояния помогает создать удобное чтение и обеспечить хорошую восприимчивость контента.
- Цвет: цвет текста также влияет на восприятие контента. Сочетание различных цветов может помочь выделить важные элементы или добавить настроение странице.
Настройка и комбинирование этих элементов помогает создать эстетически приятный и функциональный дизайн сайта, а также обеспечить удобство чтения и понимания информации.
Важность выбора и использования типографического шрифта

- Улучшение читаемости. Хорошо подобранный шрифт обеспечивает легкое и комфортное чтение текста на сайте. Размер, стиль и цвет шрифта должны быть адаптированы для разных устройств и размещения на экране.
- Создание атмосферы и передача эмоций. Разные шрифты могут создавать различные настроения и передавать эмоции. Поэтому выбранная палитра шрифтов должна соответствовать задуманной концепции и целям сайта.
- Дифференциация контента. Правильный выбор различных типов шрифтов (например, заголовков и основного текста) помогает читателям различать разные части контента, что упрощает навигацию и понимание информации.
- Установление брендинга. Некоторые шрифты имеют свою узнаваемость и ассоциируются с определенными брендами. Выбор такого шрифта может помочь установить визуальную идентификацию сайта и повысить узнаваемость бренда.
Наши партнеры: